Hola amigos. Hoy voy a comentar mis experiencias al publicar una web PWA creada con Blazor WebAssembly en un servidor web.
Servidor web.
Primero comento como es el servidor web sobre el que vamos a hacer la publicacion.
- Servidor Windows IIS 7.0
- Instalado NET 5.0
- SO Windows Server 2016 ejecutandose dentro de un entorno virtualizado.
Publicando la web
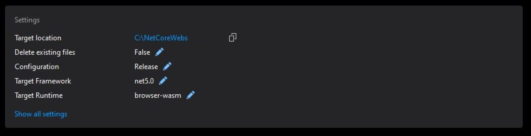
Para publicar la web he usado la opcion de publicar en una carpeta, y esa es la carpeta que coparemos en el servidor web.

En mi caso, cuando la web esta creata sin la opcion de ASP.Hosted, me pasa que necesito renombrar los ficheros DLL como BIN, que es algo que muchas veces se recomienda. Para hacer esto abriremos la consola de POWER SHELL y seguiremos estos pasos:
1 - Navegaremos a la carpeta donde publicamos la web
2 - Luego accedemos a la carpeta wwwroot
3 - Ejecutamos el siguiente comando
dir ._framework | rename-item -NewName { $_.name -replace ".dll�",".bin" }Con este comando estamos renombrando todos los archivos DLL como BIN dentro de la carpeta
_framework4 - Luego ejecutamos este otro comando
((Get-Content ._framework�lazor.boot.json -Raw) -replace '.dll"','.bin"') | Set-Content ._framework�lazor.boot.json
Con este comando estamos renombrando las referencias a los archivos DLL dentro del archivo de contenido de nuestra aplicacion.
5 - Por ultimo debemos modificar tambien el manifiesto.
((Get-Content .\service-worker.published.js -Raw) -replace '.dll','.bin') | Set-Content .\service-worker.published.js
Este arechvo en donde se registran todos los archivos offline de la aplicacion.
Listo! ya podemos copiar la carpeta donde publicamos en nuestro servidor IIS.
Definiendo la carpeta como web
Cuando definimos nuestra carpeta como web, resulta que todo funciona perfectamente en la aplicacion que acabamos de agregar, ya que nuestra ruta sera directamente la pagina web, tal y como nos pasa cuando estamos en modo desarroyo y ejecutamos a aplicacion. Por lo tanto solo tenemos que ir a nuestro IIS y seguir estos pasos.
1 - Seleccionar Sites y Luego Agregar Web, o con el boton derecho Agregar Web.
2 - Elegimos un nombre para la web.
3 - Seleccionar la carpeta donde esta la web que acamos de publicar y preparar
4 - Si tenemos mas de un dominio, entonces indicar el nombre de dominio que va a utilizar para esa web
5 - Click en OK o Aceptar.
Ya tenemos nuestra web funcionando.
Agregando la web como una aplicacion dentro de otra web
Esto quiere decir que, si ya tengo mi pagina web como www.mi-dominio.com podriamos instalar la nueva app dentro de una "carpeta" como por ejemplio www.mi-dominio.com/mi-aplicacion pero si este es nuestro caso, ahora es cuando se nos presentan unos "pequeños" problemas, o mas bien, cambios que tendremos que hacer en nuestra aplicacion. Y un par mas si, como es el caso de este blog, queremos que nuestra aplicacion sea instalable como PWA. Para esto seguiremos estos pasos.
1 - Seleccionamos la web en la que vamos a instalar la aplicacion
2 - Hacemos click en ver aplicaciones y luego en agregar aplicacion o sobre la web boton derecho y agregar aplicaion
3 - Elegimos el nombre que queremos para la aplicaion. Este es el nombre de nuestra url base.
4 - Seleccionamos la ruta donde se encuentra la aplicaion
5 - Clicn en OK o Aceptar.
Primera consideracion y accion a tomar
En el fichero index.html, o el que estemos utilizando como fichero de inicio de la aplicacion, tendremos que cambiar nuestro url base con el nombre de la capeta que va a tener el servidor. Esto nos plantea un problema cuando estamos programando. Yo lo que suelo hacer es tener 2 fichero index.html uno para publicar y otro para programar, por lo que cuando publico uso el que esta preparado para la carpeta destino. Tambien puedes solo comentar y descomentar las lineas que se tienen que modificar, pero esto a mi me es mas engorroso que solo cambiar el nombre de una archivo de index a index1 y viceversa dependiendo si estoy programando o voy a publicar.
Segunda consideracion y accion a tomar
Si estamos con una PWA, tenemos que hacer los cambios en los archivos de manifiest y service-worker. Y aqui es donde es MUY IMPORTANTE mantener el mismo nombre EXACTO que el url base. Si no, no va a dejar qeu se instale la aplicacion porque no consegira registrar el service-worker ya que no hace match con lo que se ha definido en el mafifiesto.
Ademas es recomendable poner en el HEAD del archivo la carga del manifiesto dentro del evento LOAD de la pagina, de esta forma se conseigue que se cargue correctamente el manifiesto.
Pagina index de ejemplo
Aqui os dejo un ejemplo basico se una pagina index. Os remarco en negrita donde estan los cambios a tener en cuenta.
< !DOCTYPE html >
< html >
< head >
< meta charset="utf-8" / >
< meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" / >
< title >App< /title >
< base href="/my-app/" / >
< link href="manifest.json" rel="manifest" / >
< link rel="icon" href="favicon.ico" type="image/x-icon" >
< link rel="apple-touch-icon" sizes="512x512" href="img/AppIcon.png" / >
< link href="css/app.css" rel="stylesheet" / >
< link href="App.styles.css" rel="stylesheet" / >
< script >
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('service-worker.js', { scope: '/my-app/' })
.then(function (registration) {
console.log('Service worker registered successfully');
}).catch(function (e) {
console.error('Error during service worker registration:', e);
});
});
}
< /script >
< /head >
< body class="body-packing-app" >
< div id="app" >Loading...< /div >
< div id="blazor-error-ui" >
An unhandled error has occurred.
< a href="" class="reload" >Reload< /a >
< a class="dismiss" >🗙< /a >
< /div >
< script src="_framework/blazor.webassembly.js" >< /script >
< /body >
< /html >
Es importante destacar que al registrar el service-worker hay que indicar como opcion el scope a utilizar, y este scope es el que tiene que ser escrito exactamente igual que la carpeta donde se va a ejecutar la aplicacion.
Y eso es todo amigos :P
Bueno, con esto ya deberia de funcionar la web y permitir que se instale en el navegador. Una pequeña observacion, que me acabo de dar cuenta, es que no hay que olvidar que la carpeta en la que se ha instalado la aplicacion debe de tener permiso de lectura y ejecucion el usuario del IIS, pero bueno, imagino que si sabes usar IIS sabes esto, por eso no lo teme mucho en consideracion cuando escribia los pasos a seguir.
Espero que les haya servido de ayuda, como siempre para mas informacion consultar los links que se adjuntan, aunque estan en ingles.
* Actualizado el 7 de octubre a las 6:40AM Tiempo de Manila, Filipinas.