Hola comunidad, hoy os traigo un pequeño describrimiento que he hecho, bueno, no se si es un descubrimiendo o si ya esta documentado, pero para mí es un descubrimiento propio mientras estaba trabjando en un projecto en el que se esta mezclando una web realizada en .NET Core 3.1 y utilizando algunos componentes de Blazor Server.
El descubrimento consiste en unas pequeñas cosas a tener en cuenta si va a almacenar y utilizar unformación en forma de objetos desde Blazor, utilizando al interoperabilidad, y esos mismos datos los vas a manejar desde Javascript. Comencemos por explicar un poco de que va este tema,
1. Tenemos un componente Blazor que va a almacenar en el localStorage del navegador un List con una seria de datos, a modo de carrito de la compra. Este objeto una vez serializado se almacena como un string en el localStorage, como todos sabemos.
2. Luego, o antes, vamos a recuperar esos datos desde el localStorage con JAVASCRIPT, y vamos a agregar más elementos. Como sabes para JAVASCRIPT, lo habremos recuperado y deserializado como un objeto JSON. Para posterior mente volver a serializarlo y guardarlo en el localStorage.
Inicialmente este proceso parece ser sencillo y fácil de entender y hacer, pero aquí es dónde está el descubrimiento. Tenemos que tener en cuenta varias consideraciones cuando, desde JAVASCRIPT, recuperamos y modificamos el string generado desde el código C# y serializado utilizando las nuevas librerias en System.Text.Json.
Paso a paso
Vamos a ver paso por paso, como es la aplicacion web que esta utilizando esta combinación y cómo se está manejando todos los datos.
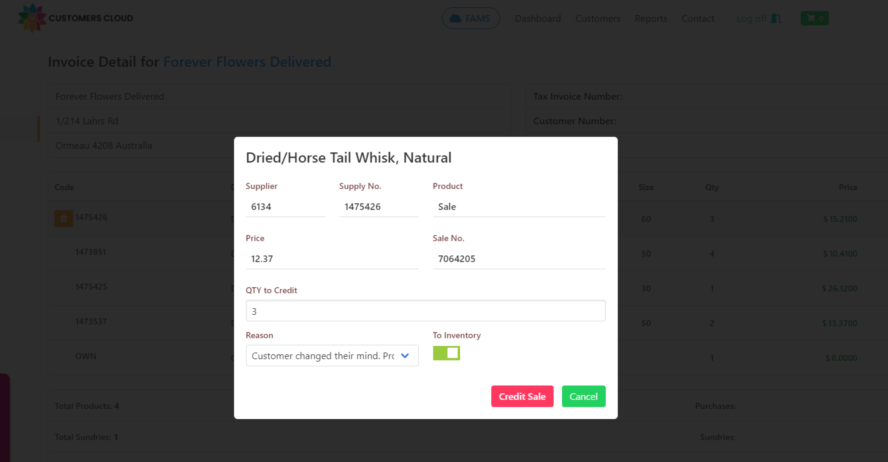
1. Desde una página, el sistema realiza la eliminación de un producto desde una factura ya cerrada y pagada. Para ello lo que hace el sistema es crear una nueva línea en negativo, por lo que enviamos la información de la línea al localStorage desde un componente Blazor, serializado con System.Text.Json,
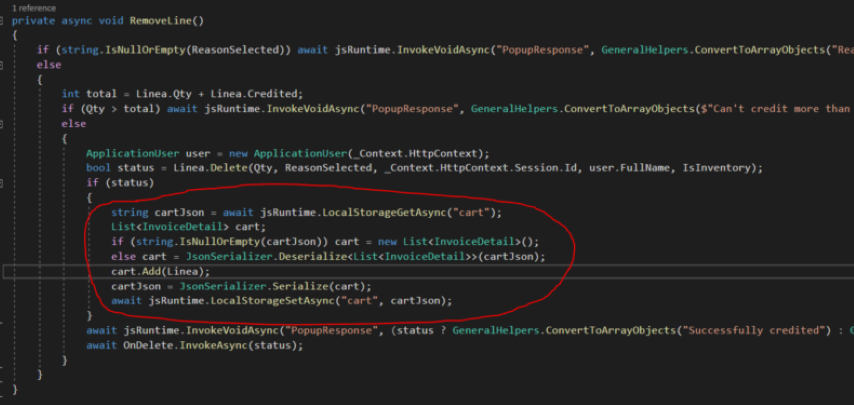
Esta acción lo que hemos hecho es almacenar en el localStorage un List con los datos de la lína que estamos eliminado de la factura. Para ello hemos utilizado este simple código.
string cartJson = await jsRuntime.LocalStorageGetAsync("cart");
List cart;
if (string.IsNullOrEmpty(cartJson)) cart = new List();
else cart = JsonSerializer.Deserialize>(cartJson);
cart.Add(Linea);
cartJson = JsonSerializer.Serialize(cart);
await jsRuntime.LocalStorageSetAsync("cart", cartJson);
Nótese la utilización de jsRuntime.LocalStorageGetAsync("objeto") y jsRuntime.LocalStorageSetAsync("objeto", string), ésto son unas extensiones personalizadas de JSRuntime que estamos utilizando. En su caso puede utilizar la forma que más le guste

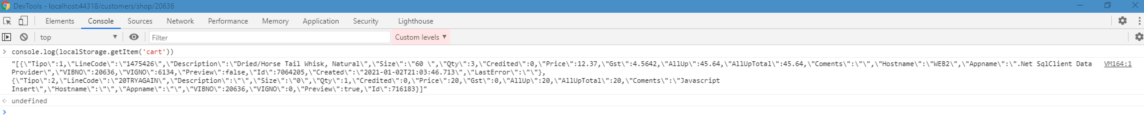
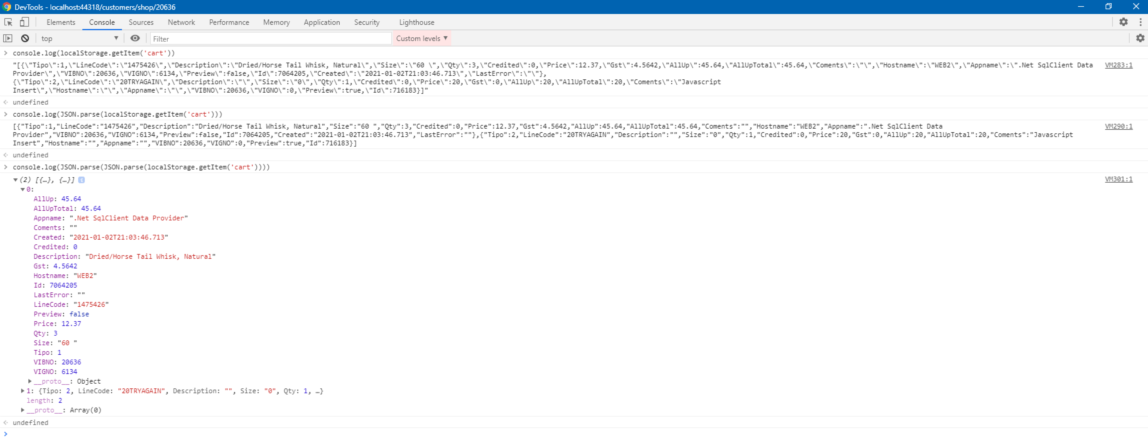
2. Vamos a observar cómo está almacenado en el localStorage los datos que hemos serializado desde C# con el componente Blazor. Como se puede apreciar en la imagen se ha generado un literal de texto como éste
"[{"Tipo":1,"LineCode":"1475426","Description":"Dried/Horse Tail Whisk, Natural","Size":"60 ","Qty":3,"Credited":0,"Price":12.37,"Gst":4.5642,"AllUp":45.64,"AllUpTotal":45.64,"Coments":"","Hostname":"WEB2","Appname":".Net SqlClient Data Provider","VIBNO":20636,"VIGNO":6134,"Preview":false,"Id":7064205,"Created":"2021-01-02T21:03:46.713","LastError":""},{"Tipo":2,"LineCode":"20TRYAGAIN","Description":"","Size":"0","Qty":1,"Credited":0,"Price":20,"Gst":0,"AllUp":20,"AllUpTotal":20,"Coments":"Javascript Insert","Hostname":"","Appname":"","VIBNO":20636,"VIGNO":0,"Preview":true,"Id":716183}]"
Nótese que se ha serializado tal cual necesitamos escribir una cadena de texto desde C# con lo carácteres de escape delante de cada carácter reservado como puede ser las dobles comillas ".
3. Ahora vamos a agregar nuevo contenido desde JAVASCRIPT, por lo que necesitamos recuperar el contenido almacenado en el localStorage y serializarlo como JSON. Pero aquí es donde comienza un poco a complicarse la cosa. Ya que cuando recuperamos el contenido y lo serializamos obtenamos una cadena como la siguiente.
Como se puede observar lo que ha creado es otro literal de texto pero sin códigos de escape de C#, por lo que con esto no podemos trabajar, y necesitamos volver a serializarlo para objeter un objeto JSON con el que poder trabajar.
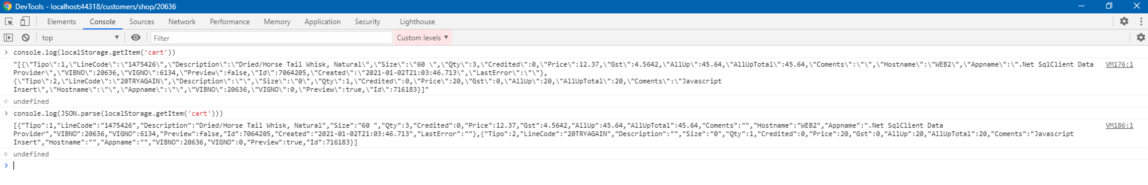
En la captura de pantalla se puede ver claramente lo que estamos hablando.
"[{"Tipo":1,"LineCode":"1475426","Description":"Dried/Horse Tail Whisk, Natural","Size":"60 ","Qty":3,"Credited":0,"Price":12.37,"Gst":4.5642,"AllUp":45.64,"AllUpTotal":45.64,"Coments":"","Hostname":"WEB2","Appname":".Net SqlClient Data Provider","VIBNO":20636,"VIGNO":6134,"Preview":false,"Id":7064205,"Created":"2021-01-02T21:03:46.713","LastError":""},{"Tipo":2,"LineCode":"20TRYAGAIN","Description":"","Size":"0","Qty":1,"Credited":0,"Price":20,"Gst":0,"AllUp":20,"AllUpTotal":20,"Coments":"Javascript Insert","Hostname":"","Appname":"","VIBNO":20636,"VIGNO":0,"Preview":true,"Id":716183}]"
En este segundo consolo.log() se aprecia como al serializar sólo obtenemos otro literal de texto sin los códigos de escape de C#
4. Por lo tanto pasemos a volver a serializar la cadena de texto obtenida, y podremos trabajar desde JAVASCRIPT con nuestro objeto de carrito de la compra para agregar más objetos.
¿Pero y luego? Una vez hayamos terminado de trabajar con el objeto lo tendremos que volver a guardar en el localStorage serializado de forma que C# pueda leerlo. Y ahí tenemos nuestro siguiente reto.

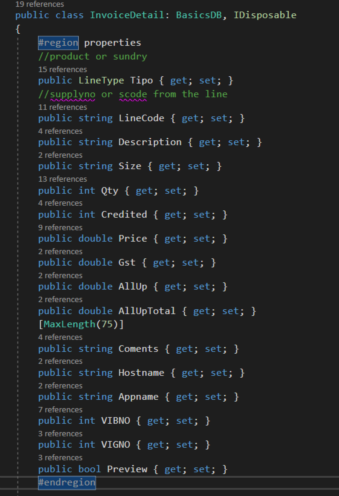
5. Ahora debes de tener mucho cuidado con cómo son las propiedades de tu objeto desde el código C#, ya que desde JAVASCRIPT tienes que mantener exactamente el mismo tipo de dato para que se puede desserializar correctramente con System.Text.Json.
Esto quiere decir, que si tu objeto clase, tiene propiedades entero, doble, texto, fecha y hora o un enumeral (que no deja de ser un entero), así le tiene que llegar desde el literal de texto que este almacenado en el localStorage.
Imagino que ya te habrás dado cuenta de que hablo,desde JAVASCRIPT peudes tener un objeto JSON como
[{
"Id": "1",
},{
"Id": 1
}]Y esto JAVASCRIPT siempre lo va a reconocer como un entero o decimal, dependiendo de la operación que estés ejecutando. Pero System.Text.Json te va a dar un error porque no puede convertir un texto a entero (o cualquier otro tipo numérico).
Es por ello que debes de asegurarte, antes de volver a serializar y guardar el objeto, que todos los tipos de datos coinciden con los de tu objeto clase.

6. No se si te habrás dado cuenta de una cosa. Pero si para poder leer desde JAVASCRIPT teníamos que desserializar dos veces el objeto, ¿que crees que debemos hacer ahora? Justamente lo contrario. Antes de guardar el objeto en el localStorage deberemos de serializar el objeto 2 veces, para que de esta forma lo convierta en un literal de texto, y ese literal de texto le agrege los códigos de escape.
En las siguiente capturas puedes ver un ejemplo del código C# para desserializar y serializar, y cómo hacerlo desde JAVASCRIPT.


Y eso es todo amigos, espero que este blog os sirva de ayuda y os ahorre algún que otro quebradero de cabeza.
Happy codding.
#blazor #javascript #CSHARP